O quanto o seu site é responsivo?
Você sabe o que quer dizer ter um site responsivo?!
Não é nenhuma novidade que o uso de internet móvel disparou nos últimos anos, e consequentemente as buscas no Google, que desde 1 de abril de 2015 passou a pontuar e posicionar melhor os sites que se adaptam tanto para computadores quanto a dispositivos móveis, o que chamamos de sites responsivos e/ou modelos móveis.
O design responsivo exige que você tenha apenas um site que se adapta a todos os tamanhos de tela, não importa qual dispositivo o site seja exibido.
A contra mão desse método é manter um site completamente separado (outro código e as vezes até banco de dados diferentes) do site mobile, é muito comum até que seja utilizado um subdomínio (ex: m.facebook.com).
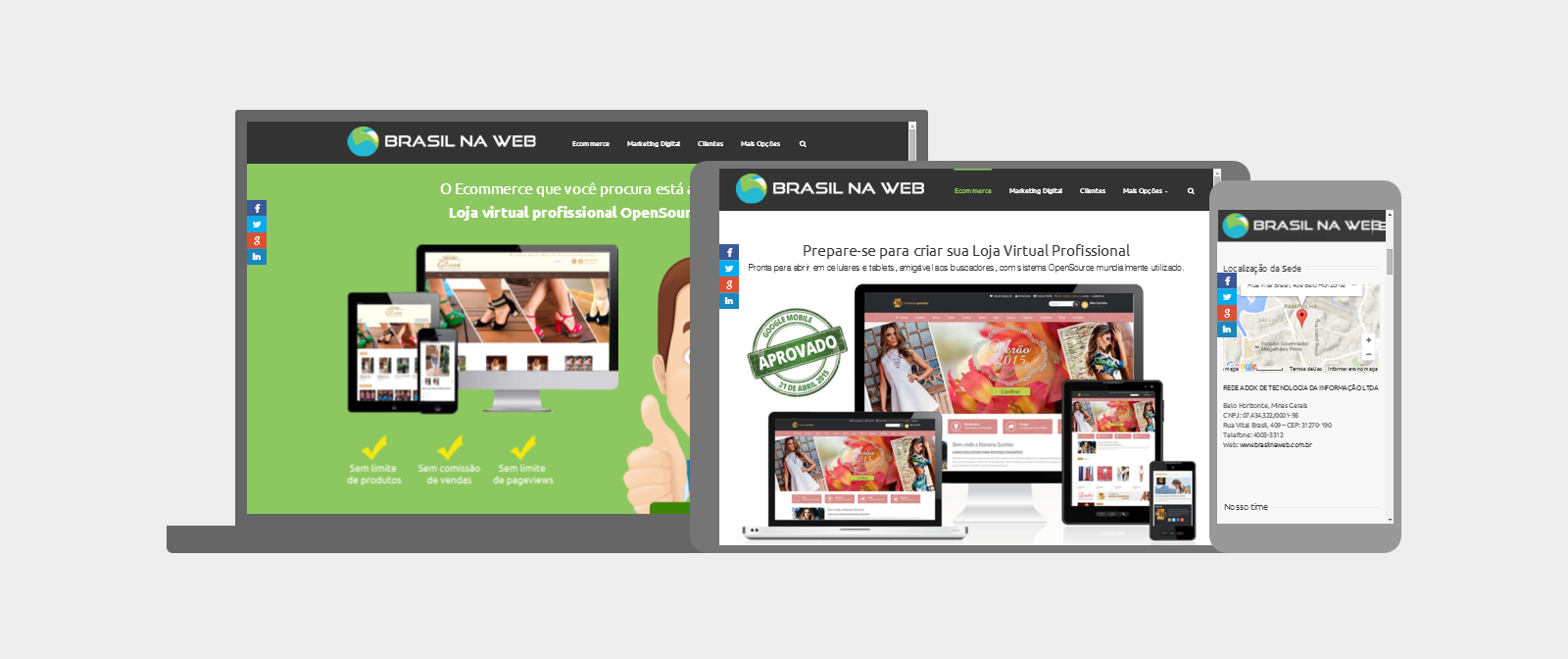
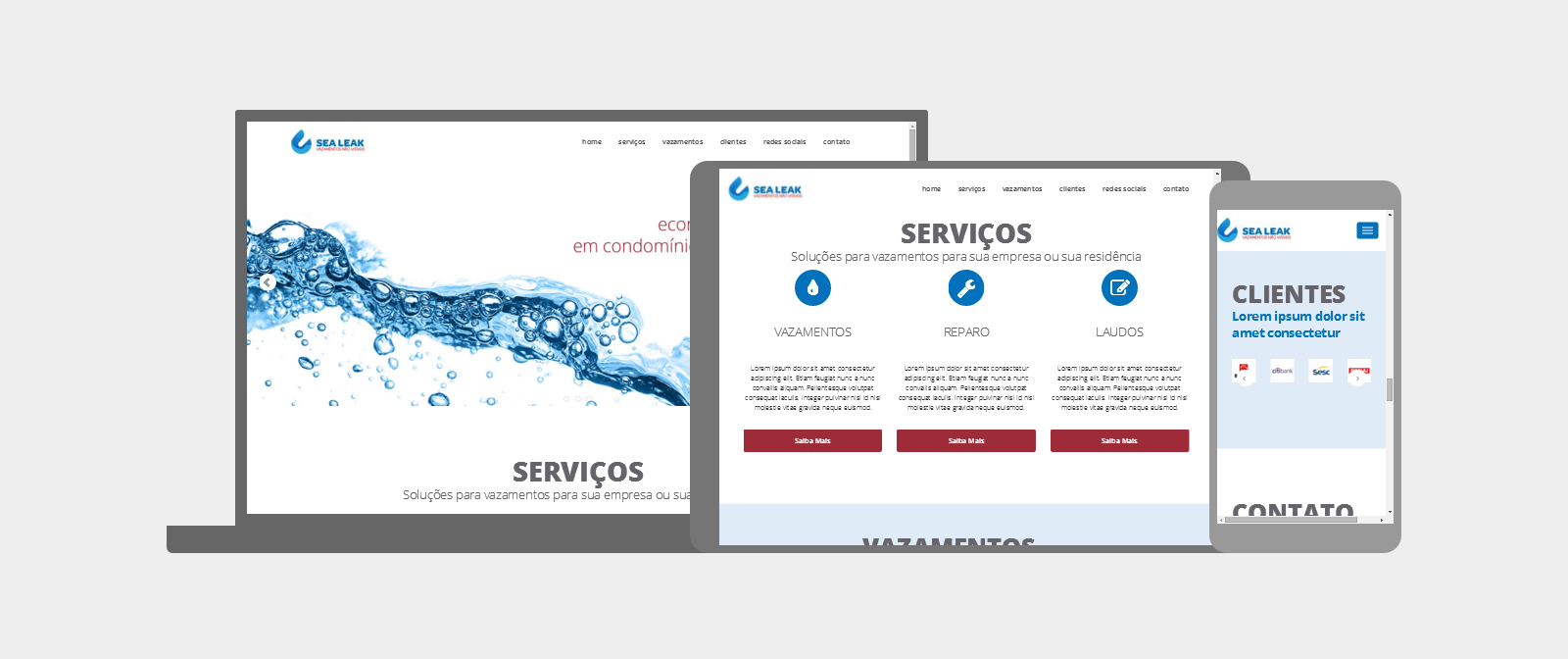
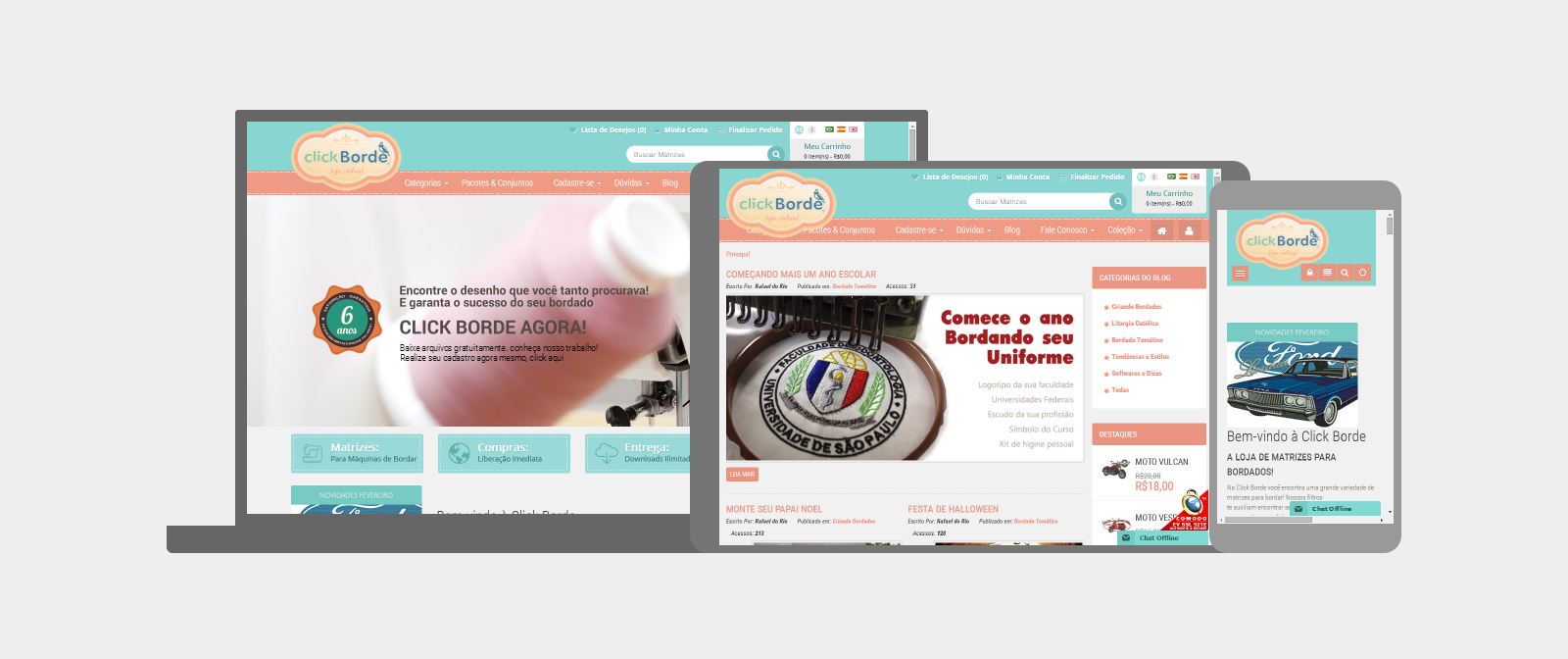
Veja na prática um site mobile se adaptando as várias telas diferentes!

De onde vem o Design responsivo?
Este termo originalmente cunhado por Ethan Marcotte em um artigo do A List Apart em 2010 – tem sido o método mais popular e amplamente utilizado para dispositivos móveis.
O serviço de criação de Loja Virtual e criação de sites da Brasil na Web já segue este conceito há alguns anos, assim como desde 2003 já criávamos sites e lojas amigáveis ao Google usando técnicas de SEO na estruturação dos sites.
Como saber se meu site é responsivo?
O Google oferece uma ferramenta bem bacana para mostrar o comportamento do seu site em telas com tamanhos variados, incluindo celular. A ferramenta simula o carregamento do site em um celular ou desktop, e o melhor, você pode usar o seu site ali mesmo, como se estivesse no celular e assim verificar questões que não estejam tão boas dependendo do tamanho da tela. Acesse:
Veja exemplos de testes de sites mobile no Google Resizer
Teste rápido – Veja se o seu site é responsivo / mobile-friendly
O Google ainda fornece uma ferramenta que verifica se o seu site é ou não responsivo e retorna quais os erros ele encontrou. Assim você pode encaminhar essa lista de ajustes para que o desenvolvedor do seu site providencie uma manutenção pra você.
E ai, como foi resultado?
Se o seu site ainda não é responsivo, é antigo e não está preparado para abrir em celulares e tablets, converse com a nossa equipe comercial agora mesmo e faça um orçamento para criar um site novo ou mesmo criar uma loja virtual nova cheia de recursos e devidamente preparada para o mundo mobile!








Deixe um comentário